
<body>
<div class="bs-canvas-overlay bg-dark position-fixed w-100 h-100"></div>
...
<!-- BUTTON -->
<button class="btn btn-danger" type="button" data-toggle="canvas" data-target="#bs-canvas-right" aria-expanded="false" aria-controls="bs-canvas-right">☰</button>
<!-- ANCHOR -->
<a class="btn btn-warning" data-toggle="canvas" href="#bs-canvas-right" aria-expanded="false" aria-controls="bs-canvas-right" role="button">«</a>
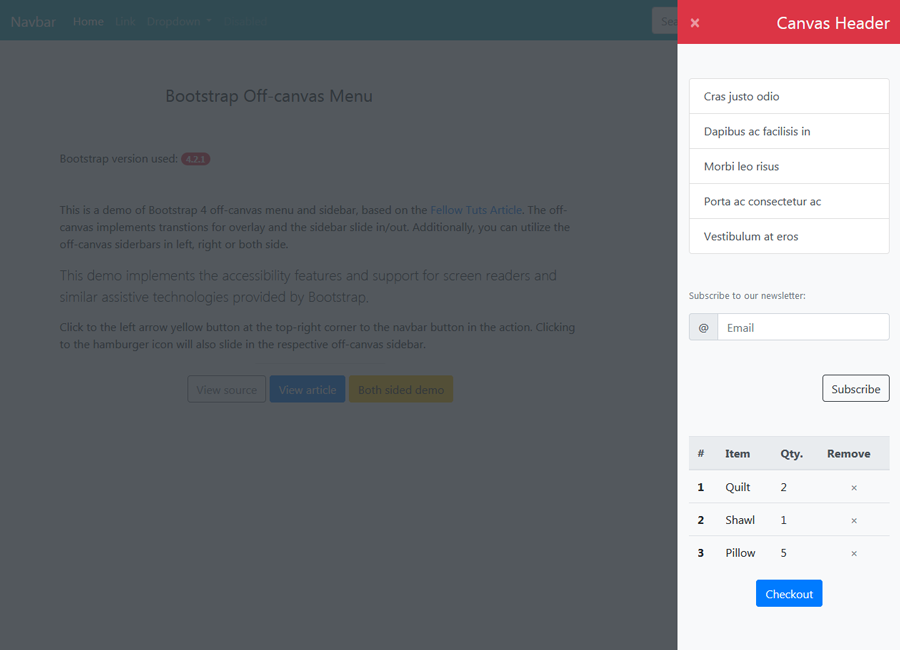
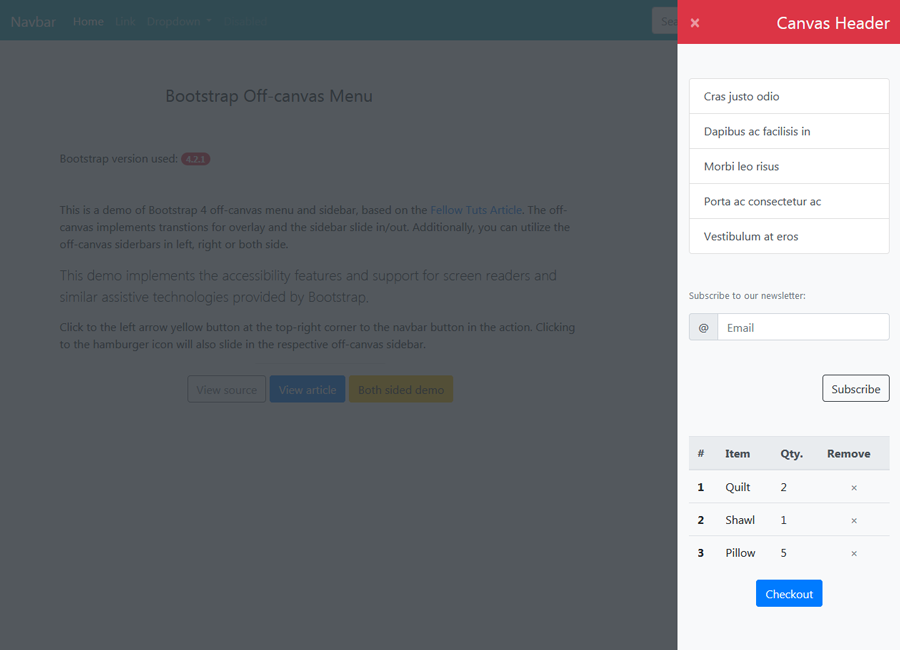
<div id="bs-canvas-right" class="bs-canvas bs-canvas-right position-fixed bg-light h-100">
<header class="bs-canvas-header p-3 bg-danger overflow-auto">
<button type="button" class="bs-canvas-close float-left close" aria-label="Close" aria-expanded="false"><span aria-hidden="true" class="text-light">×</span></button>
<h4 class="d-inline-block text-light mb-0 float-right">Canvas Header</h4>
</header>
<div class="bs-canvas-content px-3 py-5">
<!-- Off-canvas content -->
</div>
</div>
.bs-canvas-overlay {
opacity: 0;
z-index: -1;
}
.bs-canvas-overlay.show {
opacity: 0.85;
z-index: 1100;
}
.bs-canvas-overlay, .bs-canvas {
transition: all .4s ease-out;
-webkit-transition: all .4s ease-out;
-moz-transition: all .4s ease-out;
-ms-transition: all .4s ease-out;
}
.bs-canvas {
top: 0;
z-index: 1110;
overflow-x: hidden;
overflow-y: auto;
width: 330px;
}
.bs-canvas-left {
left: 0;
margin-left: -330px;
}
.bs-canvas-right {
right: 0;
margin-right: -330px;
}
jQuery(document).ready(function($){
var bsOverlay = $('.bs-canvas-overlay');
$('[data-toggle="canvas"]').on('click', function(){
var ctrl = $(this),
elm = ctrl.is('button') ? ctrl.data('target') : ctrl.attr('href');
$(elm).addClass('mr-0');
$(elm + ' .bs-canvas-close').attr('aria-expanded', "true");
$('[data-target="' + elm + '"], a[href="' + elm + '"]').attr('aria-expanded', "true");
if(bsOverlay.length)
bsOverlay.addClass('show');
return false;
});
$('.bs-canvas-close, .bs-canvas-overlay').on('click', function(){
var elm;
if($(this).hasClass('bs-canvas-close')) {
elm = $(this).closest('.bs-canvas');
$('[data-target="' + elm + '"], a[href="' + elm + '"]').attr('aria-expanded', "false");
} else {
elm = $('.bs-canvas')
$('[data-toggle="canvas"]').attr('aria-expanded', "false");
}
elm.removeClass('mr-0');
$('.bs-canvas-close', elm).attr('aria-expanded', "false");
if(bsOverlay.length)
bsOverlay.removeClass('show');
return false;
});
});